Architecture Overview!
Architectural Illustration
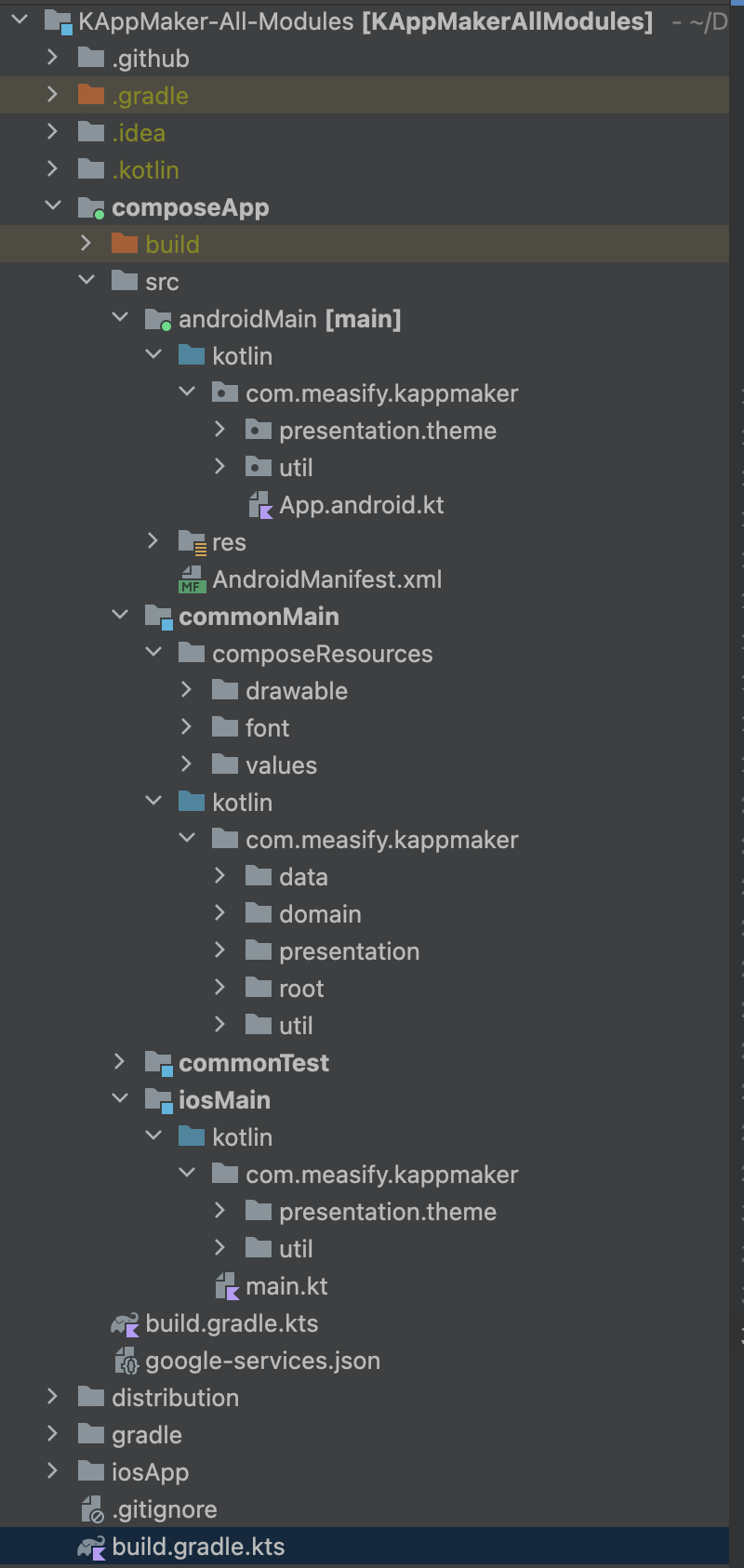
The images below illustrates the high-level architecture of the KAppMaker project, showcasing the interaction between different components:



Detailed Architecture
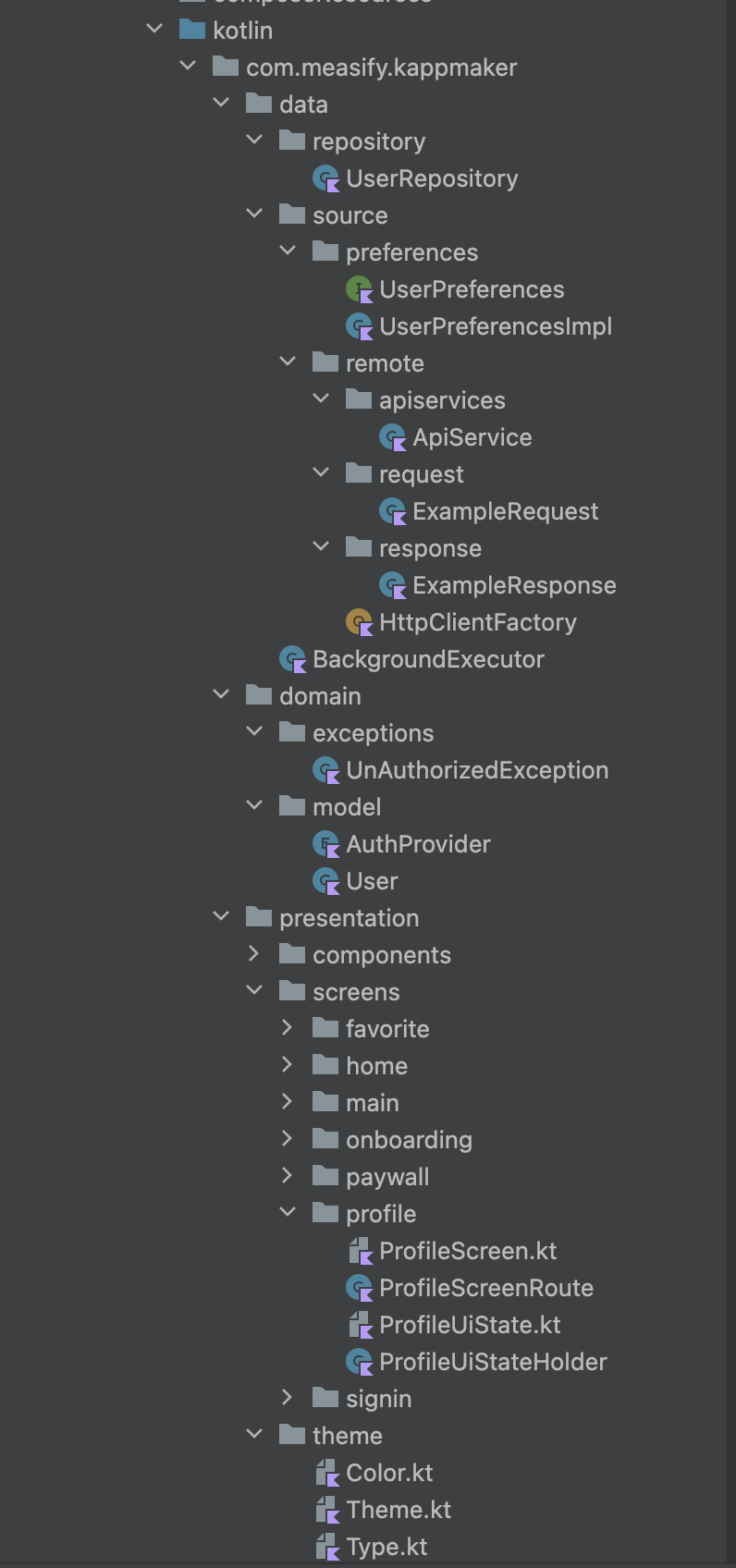
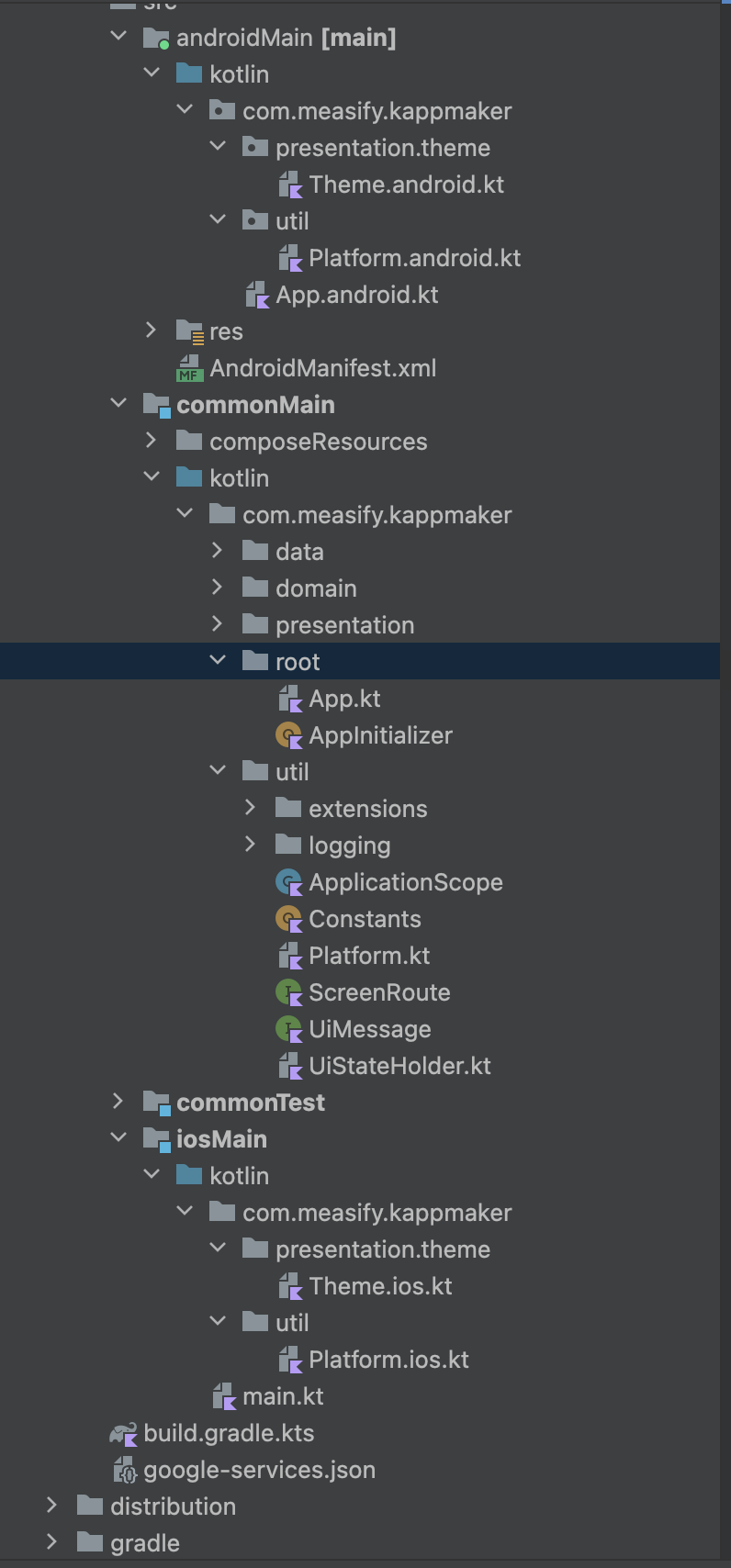
The KAppMaker architecture consists of three main layers/packages (domain, data, presentation):
- Domain: Contains business logic, domain models and exceptions.
- Data: Manages data sources, including user preferences and remote APIs and repositories.
- Presentation: Contains UI components, screens, theme (color, font). Each screen has its own UiState, UiEvent (like user actions), Composable Screen and Navigation for that screen.
- Root: This contains entry point for the application, and initialization.
AppInitializercontains initialization and dependency injection setup. - Util: Utility classes, extensions.